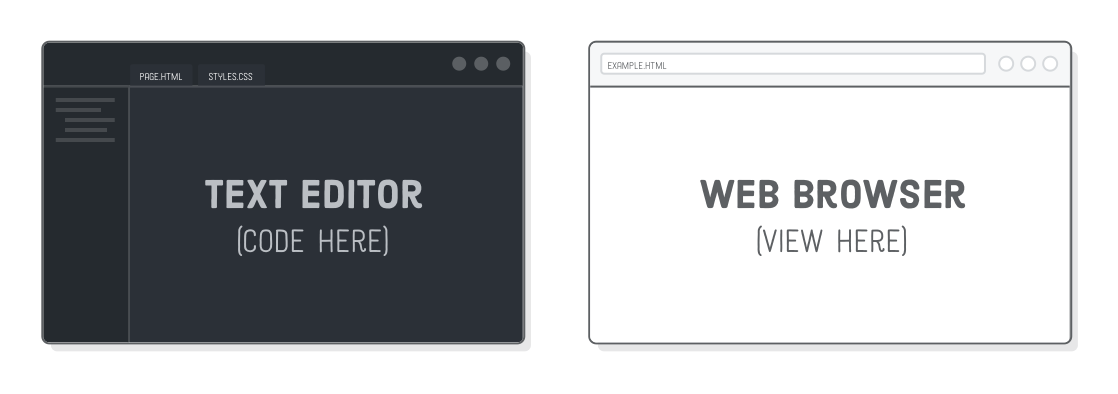
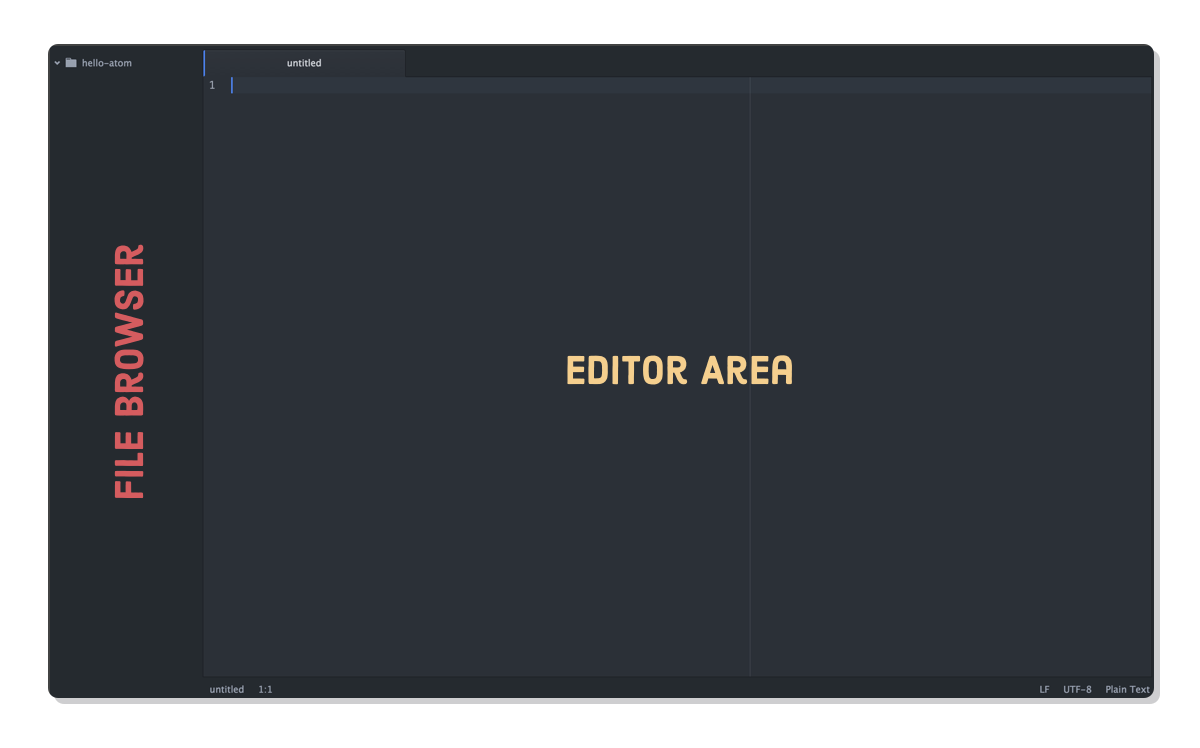
Aprender HTML e CSS é difícil, mas não tem que ser. Este tutorial de 14 capítulos é um dos guias de HTML e CSS mais amigáveis da Internet. Nós o acompanharemos em tudo, desde a seleção de um bom editor de textos (o que é surpreendentemente importante) até a construção de páginas web completas e de qualidade profissional a partir do zero.

Nós construímos o Fazer Front é Foda para ser a única introdução ao HTML e CSS que você vai precisar. Se você se esforçar para ler cada seção e escrever cada código, este tutorial tem o potencial de substituir centenas ou até milhares de reais em cursos on-line e treinamentos presenciais.
Nosso objetivo é facilitar ao máximo o acesso dos iniciantes para se tornarem um desenvolvedor web profissional, então se você nunca escreveu um linha de HTML ou CSS, mas você está pensando em uma mudança de carreira, pegue um xícara de café, sente-se, e vamos ao trabalho.